Recently, we’ve seen a surge in popularity of responsive web design, as more and more sites join the drive to become ‘mobile ready’ which is now even more important in the wake of Google’s Mobile Friendly update.
Let’s examine some of the most popular for this and the coming year.
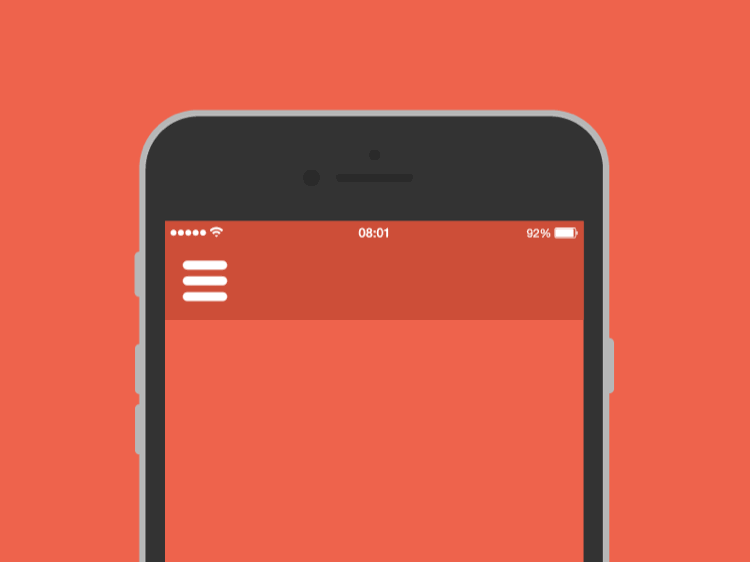
The hamburger menu

Love it or hate it, the hamburger menu is still going strong in 2016. It’s extremely recognisable and it’s clean. Users are more familiar with this little three lined icon and until a new solution gains momentum their will be hamburgers everywhere.
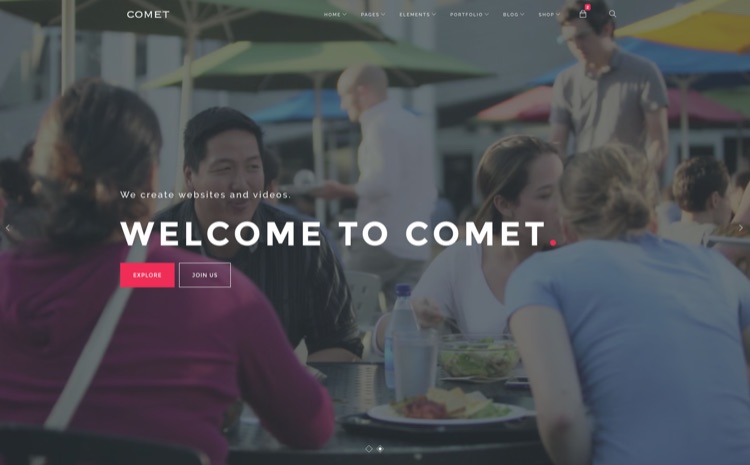
Long Scroll

Placing all your important elements above the fold is now a well-known myth. Furthermore, almost everyone is accustomed to long scrolls thanks to mobile devices. The technique works especially well for sites that want to lure users through storytelling, and you can still mimic a multi-page site by breaking the scroll into clear sections.
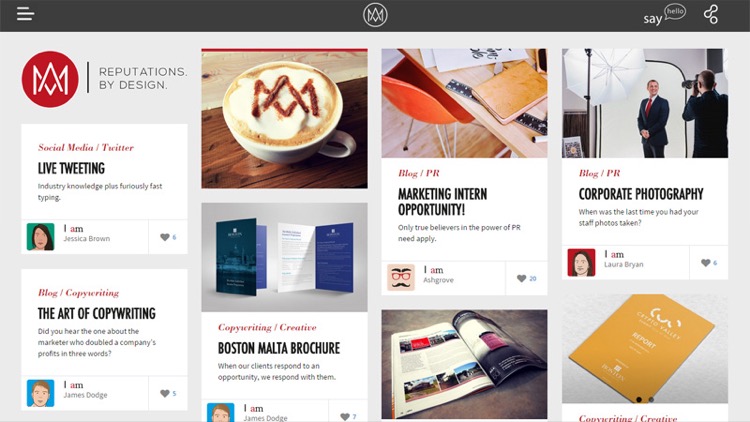
Card layouts

Those little rectangles full of inclusive images and text have been so successful in Web design that they’ve almost become a default option when it comes to balancing clear aesthetics with simple usability. But don’t mistake trendiness for usefulness – there’s a reason cards are so popular.
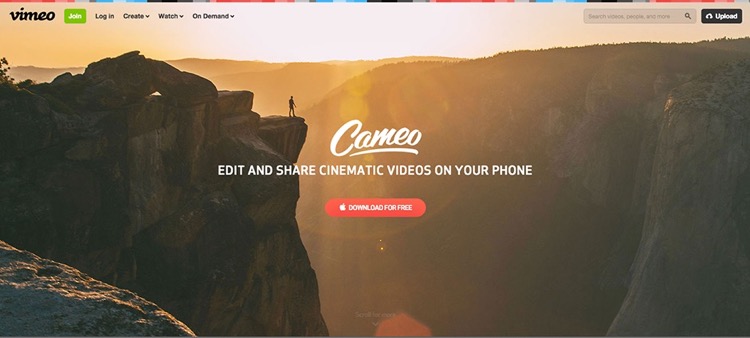
Hero Video Headers

Websites design is going to the movies. Higher speed Internet connections and better video plugin integration is making it easier for more websites to include an immersive movie-style experience. Video clips are growing from small snippets to almost full-length preview clips. The images are sharp, crisp and in high definition, creating a video experience online that is new to users, but familiar from other devices, such as televisions.
Illustration and Sketches

Illustrations and sketches bring a fun element of whimsy to a site design. They can work for sites of all types and aren’t just for children anymore. The illustration style has also started to grow in popularity when it comes to some of the smaller pieces of website design as well, such as icons and other user interface elements. What’s nice about this trend is that illustrations make a site feel a little more personal. Because an illustration or sketch style icon appears to be hand-drawn, it looks and feels personal for users. That can go a long way into creating a connection with them.
Conclusion
Looking through the examples above it’s easy to see that there’s not just one web design trend that designers will focus on in the coming year. It’s a combination of multiple trends from the past few years.
What trends are you most excited about in 2016? Are there any we missed on this list? Join the conversation in the comments below.

